
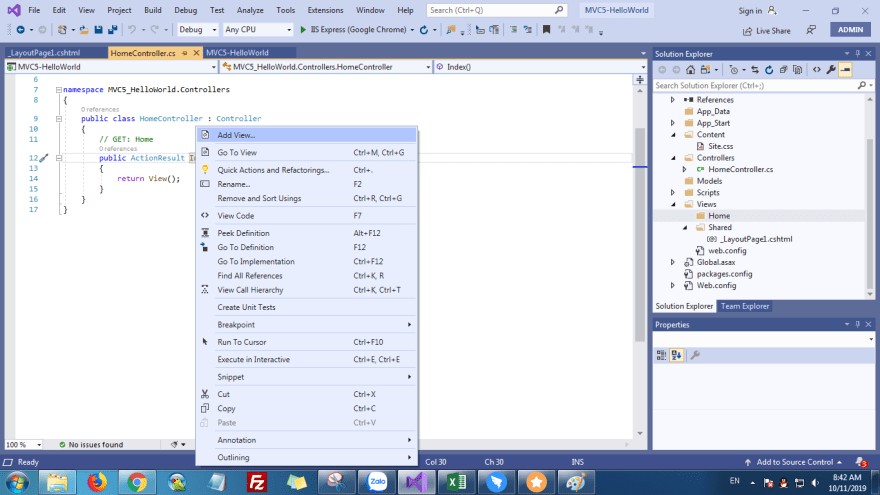
The project file structure is well organized into Models, Controller, and Views folders. If it is not there you can open it from the View menu and examine the project default file structure. Open solution explorer from the right side of Visual Studio. You can run your application and see the output by pressing F5. The visual studio creates a default configuration, controller, and views for you to run your application without making any changes to it. Your Web application is created with default files. Select ASP.NET Core Web App(Model View Controller) template, make sure Configure for Https checkbox is selected and then click on Create. Net Core and ASP.NET Core 5.0 from dropdowns. Next, create a new ASP.NET Core Web Application dialogue box select. On the next screen Configure your new project enter Project Name as MVC5Tutorial, provide the Location where you wish to save your web application, and

Select a template having the name ASP.NET Core Web application and tag as C# as shown in the following picture.Ĭlick on the Next button to configure your project. This will show you multiple templates using that you can create a web application.Īs.

Open Visual Studio 2019 and search for the template ASP.NET Core Web application. NET5Īssuming you have Visual Studio 16.8 installed on your machine. Steps to create Core MVC Web application with.


 0 kommentar(er)
0 kommentar(er)
